Hiện tại PowerNet đã trang bị LiteSpeed Webserver Enterprise cho dịch vụ Hosting WordPress. Việc sử dụng LiteSpeed Webserver sẽ giúp Website tải nhanh hơn và tiết kiệm tài nguyên hơn máy chủ Apache truyền thống
Không chỉ dừng ở đó, Hosting WordPress tại PowerNet đều đã hỗ trợ LiteSpeed Cache giúp Website lưu bộ nhớ đệm tối ưu hơn, tải nhanh hơn và tiết kiệm tài nguyên tối đa như giảm thiểu mức sử dụng CPU, Physical Memory, IOPS
Cách cài đặt LiteSpeed trên Hosting WordPress
Đối với Website dùng WordPress
Nếu bạn đang sử dụng WordPress, hãy tắt toàn bộ các plugin tạo cache như WP Super Cache, W3 Total Cache, WP Rocket,…
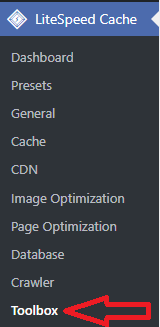
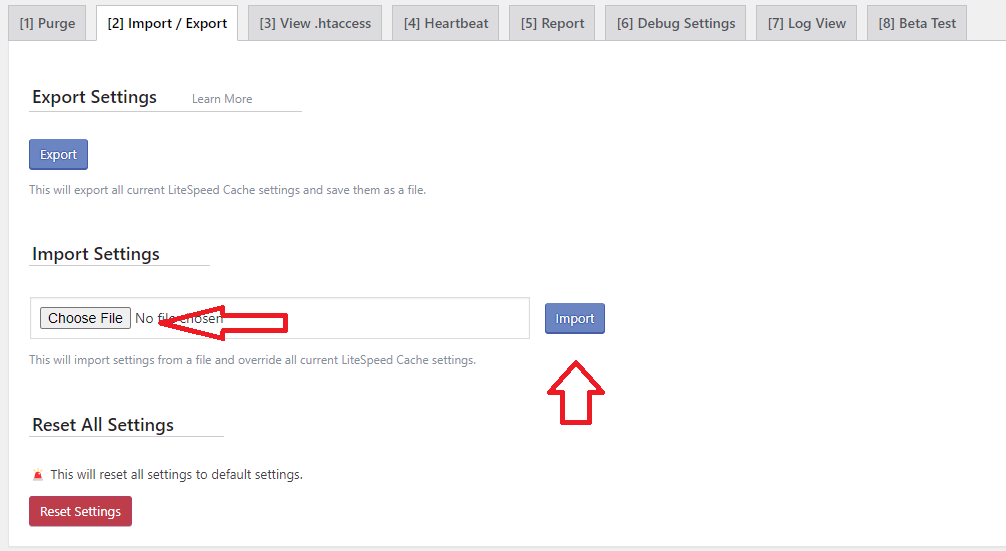
Sau đó bạn hãy cài plugin LiteSpeed Cache vào là bạn đã kích hoạt thành công. Bạn có thể nhập cấu hình được thiết lập tối ưu sẵn của PowerNet bằng cách import tập tin cấu hình vào plugin, bạn vào LiteSpeed Cache => Công cụ => Xuất/Nhập (Export/Import).
Sau đó tải tập tin này về máy: Tải file cấu hình plugin LiteSpeed Cache tại: https://drive.google.com/file/d/1lho-jSrkDFBZB572REAcrJ21ZOkscJri/view
Và tiến hành import vào LiteSpeed Cache.


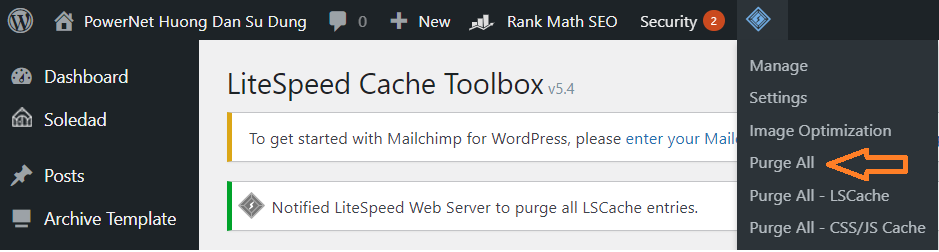
Sau đó bạn tiến hành flush cache lại một lần bằng cách vào menu Litespeed Cache trên thanh admin bar, chọn Xóa toàn bộ

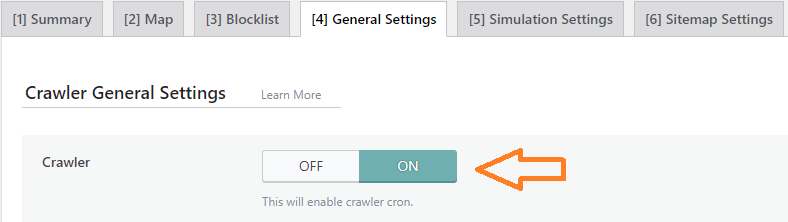
Cuối cùng là bạn bật tính năng Crawler trong LiteSpeed Cache bằng cách vào LiteSpeed Cache => Trình thu thập thông tin và bật lên, đây là tính năng rất hay tại PowerNet giúp Website của bạn luôn luôn có bản cache

Để kiểm tra Website đã được bật cache chưa, bạn hãy truy cập http://www.webconfs.com/http-header-check.php và gõ tên miền của website vào rồi ấn Submit để kiểm tra HTTP Header, nếu có dòng X-LiteSpeed-Cache là thành công, nó có hai giá trị là miss và hit. Nếu miss có nghĩa là trang chưa được lưu cache nhưng bạn submit lại lần nữa sẽ ra hit tức là trang đã được lưu cache
ESI cho WordPress
LiteSpeed Cache tại PowerNet có hỗ trợ ESI, hiểu đơn giản thì đây là tính năng giúp Website có thể Cache một số thành phần nội dung dành cho người dùng đã đăng nhập bằng cách lưu cache riêng cho mỗi người dùng nhằm tăng tốc độ truy cập ngay cả khi đăng nhập
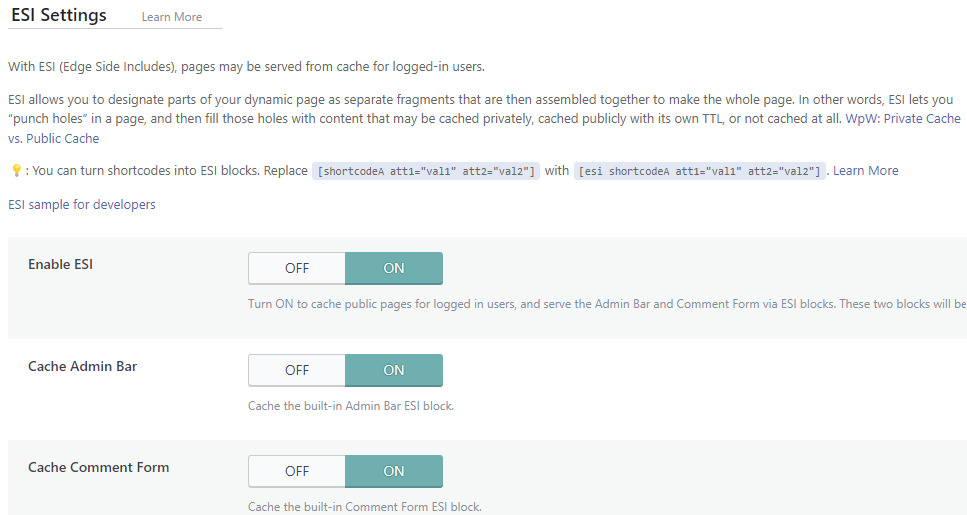
Để bật ESI, bạn vào LiteSpeed Cache và bật ESI lên.

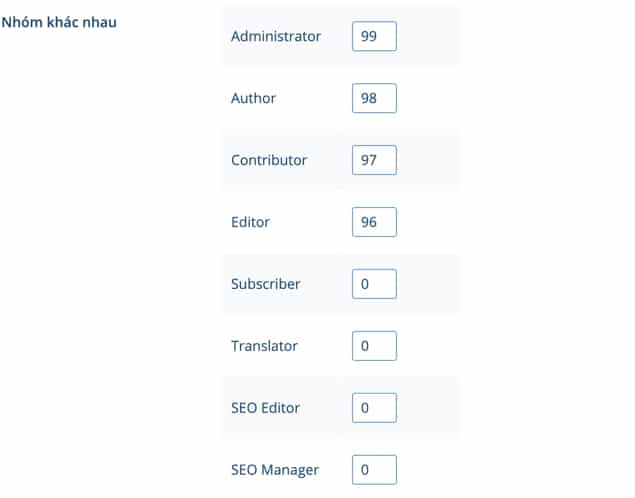
Ngay tại phần Nhóm khác nhau, bạn gán cho mỗi nhóm một ID khác nhau để nhận diện cho mỗi nhóm để chắc chắn rằng mỗi nhóm luôn có private cache.

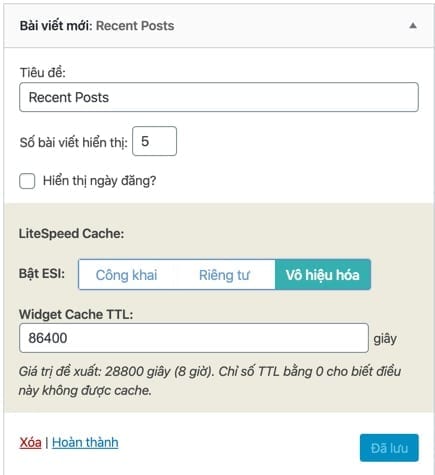
Sau đó bạn vào Giao diện => Widget và bật cache cho từng widget như sau:

- Công khai: Bạn nên bật widget thành cache công khai (public cache) nếu muốn lưu cache cho widget này để hiển thị giống nhau cho toàn bộ người truy cập (ví dụ: danh sách bài mới nhất, sản phẩm mới,…)
- Riêng tư: Bạn nên bật widget thành cache riêng tư (private cache) nếu như widget này hiển thị các thông tin khác nhau cho mỗi người. Ví dụ danh sách bài vừa xem, sản phẩm đang bỏ vào giỏ,…
Đối với Website dùng Xenforo
Nếu bạn dùng Xenforo thì chỉ cần cài LiteSpeed Cache Add-on và khi kích hoạt là bạn đã bật cache thành công.
Đối với Website dùng Joomla
Đối với Joomla, bạn sẽ cần cài plugin LSCache for Joomla và sau đó kích hoạt lên là được.
Như vậy là bạn đã vừa hoàn tất kích hoạt LiteSpeed Cache rồi đó. Nếu bạn gặp khó khăn trong việc thiết lập LiteSpeed Cache trên Website, hãy liên hệ với phòng kỹ thuật thông qua ticket hoặc support@powernet.vn để được hỗ trợ.

