Giới thiệu
Chào các bạn. Bài viết hôm nay POWERNET sẽ hướng dẫn bạn cấu hình WP Rocket trên máy chủ sử dụng Nginx. Với các máy chủ sử dụng Apache, OpenLiteSpeed thì có hỗ trợ .htaccess bạn chỉ việc cài đặt lên và kích hoạt, các rule cấu hình sẽ tự động được ghi vào.
Nhưng ở NGINX thì không. Mà bạn cần phải tạo File .conf và include vào file cấu hình nginx để hoạt động.
WP Rocket sẽ hoạt động hiệu quả trên các máy chủ NGINX. Mặc dù cấu hình này không bắt buộc. Nó cho phép NGINX phân phối trực tiếp các tệp đã lưu trong bộ nhớ cache trước đó mà không cần gọi WordPress hoặc bất kỳ PHP nào. Nó cũng thêm các Headers vào CSS, JS và hình ảnh được lưu trong bộ nhớ cache của trình duyệt.
- GitHub: https://github.com/maximejobin/rocket-nginx
Các bước thực hiện.
Bước 1: Vô hiệu cron của WordPress
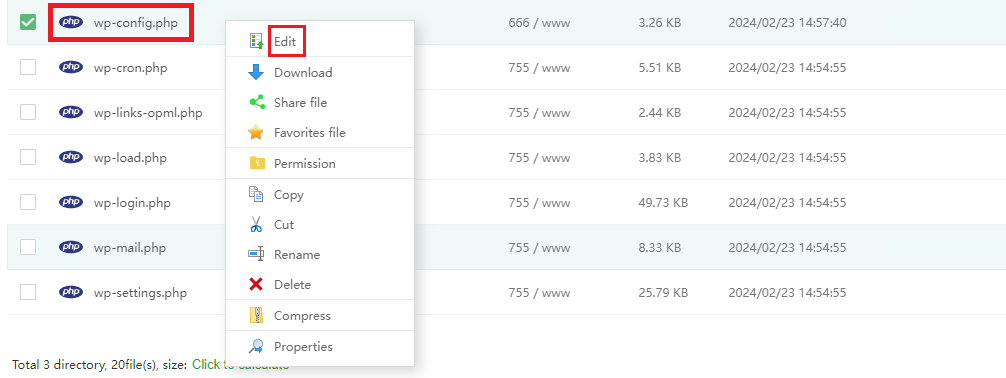
Bạn hãy truy cập vào bên trong mã nguồn WordPress sau đó mở file wp-config.php và thêm vào đoạn sau
1 | define( 'DISABLE_WP_CRON', true ); |

Bước 2: Tạo cron thủ công
Bạn truy cập vào cron và tạo cron với thời gian 15 phút một lần với cấu trúc như sau
Lưu ý: Thay website.com bằng tên domain của bạn.
1 | */15 * * * * wget -q -O - http://www.website.com/wp-cron.php?doing_wp_cron &>/dev/null |
- Hoặc
1 | */15 * * * * curl http://www.website.com/wp-cron.php?doing_wp_cron &>/dev/null |
- Hoặc
1 | */15 * * * * cd /home/user/public_html; php wp-cron.php &>/dev/null |
Bước 3: Cài đặt WP Rocket NGINX
Tiếp đến bạn SSH vào Cloud Server sau đó copy và chạy các lệnh sau.
1 2 3 4 5 | cd /www/server/nginx git clone https://github.com/satellitewp/rocket-nginx.git cd rocket-nginx cp rocket-nginx.ini.disabled rocket-nginx.ini php rocket-parser.php |
Bước 4: Cấu hình NGINX
Bây giờ bạn truy cập vào aaPANEL tìm đến mục Website => Chọn website => Config và thêm vào dòng sau bên dưới file conf của domain.
Lưu ý: Nhớ thêm dấu chấm phẩy (;) ở duối dòng, không thì bạn sẽ bị sai cú pháp.
1 | include /www/server/nginx/rocket-nginx/conf.d/default.conf;</code> <img class="aligncenter wp-image-11996" src="https://huongdan.powernet.vn/wp-content/uploads/2024/02/Buoc-2-51.png" alt="" width="859" height="500" /> |
Bước 5: Cài Plugin WP-Rocket
- Tài Plugin bản quyền tại: https://wp-rocket.me/
- Hướng dẫn cài Plugin trên WordPress
Bước 3: Reload và kiểm tra
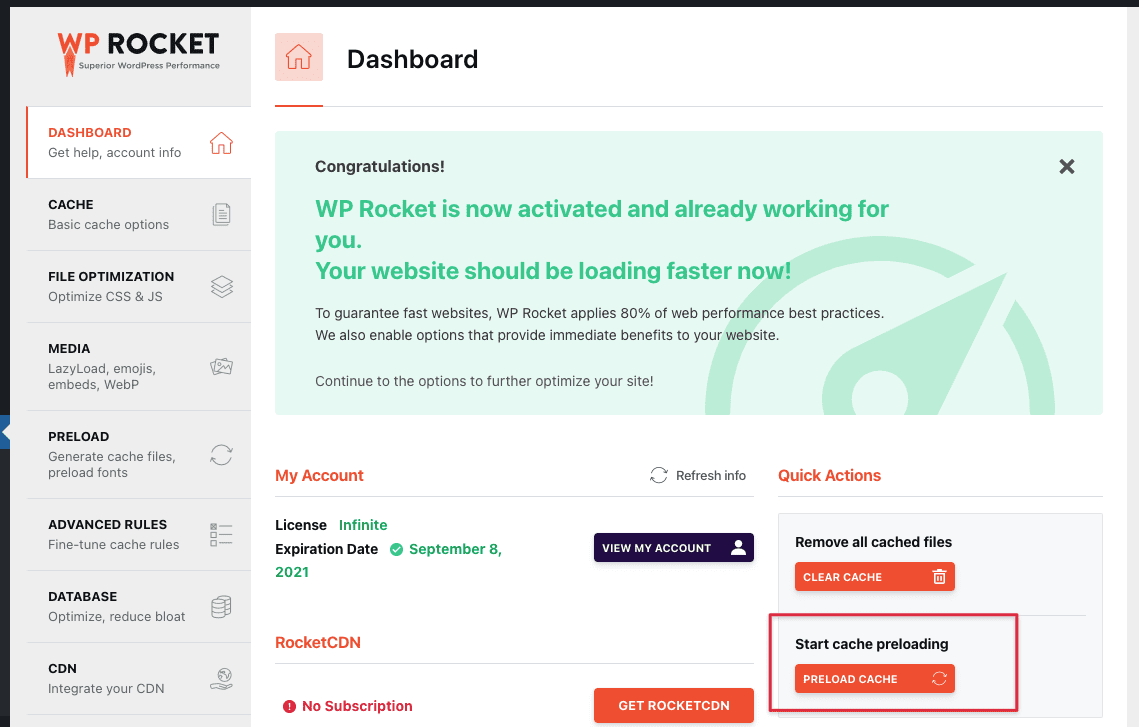
Bạn hãy quay lại admin Website và bắt đầu Start cache preloading.

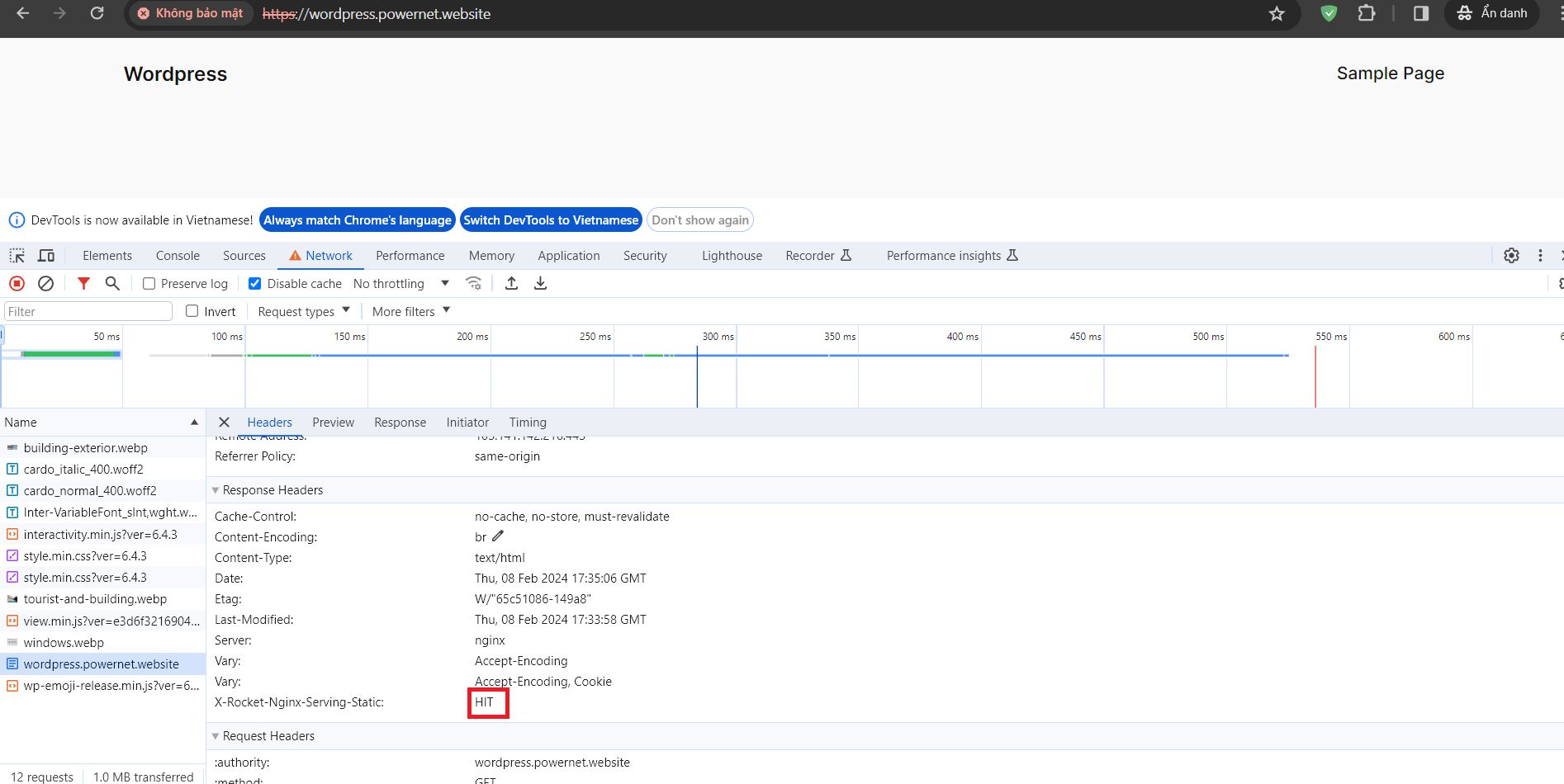
Sau khi reload xong bạn mở debug trình duyệt và kiểm tra Header nhé. Nếu hiện x-rocket-nginx-serving-static: HIT là đã thành công rồi.

Và việc cấu hình Cache chỉ là một việc nhỏ trong các công việc nên làm khi bạn xây dựng Website.
Chúc bạn thực hiện thành công.

